Design systems
Design systems

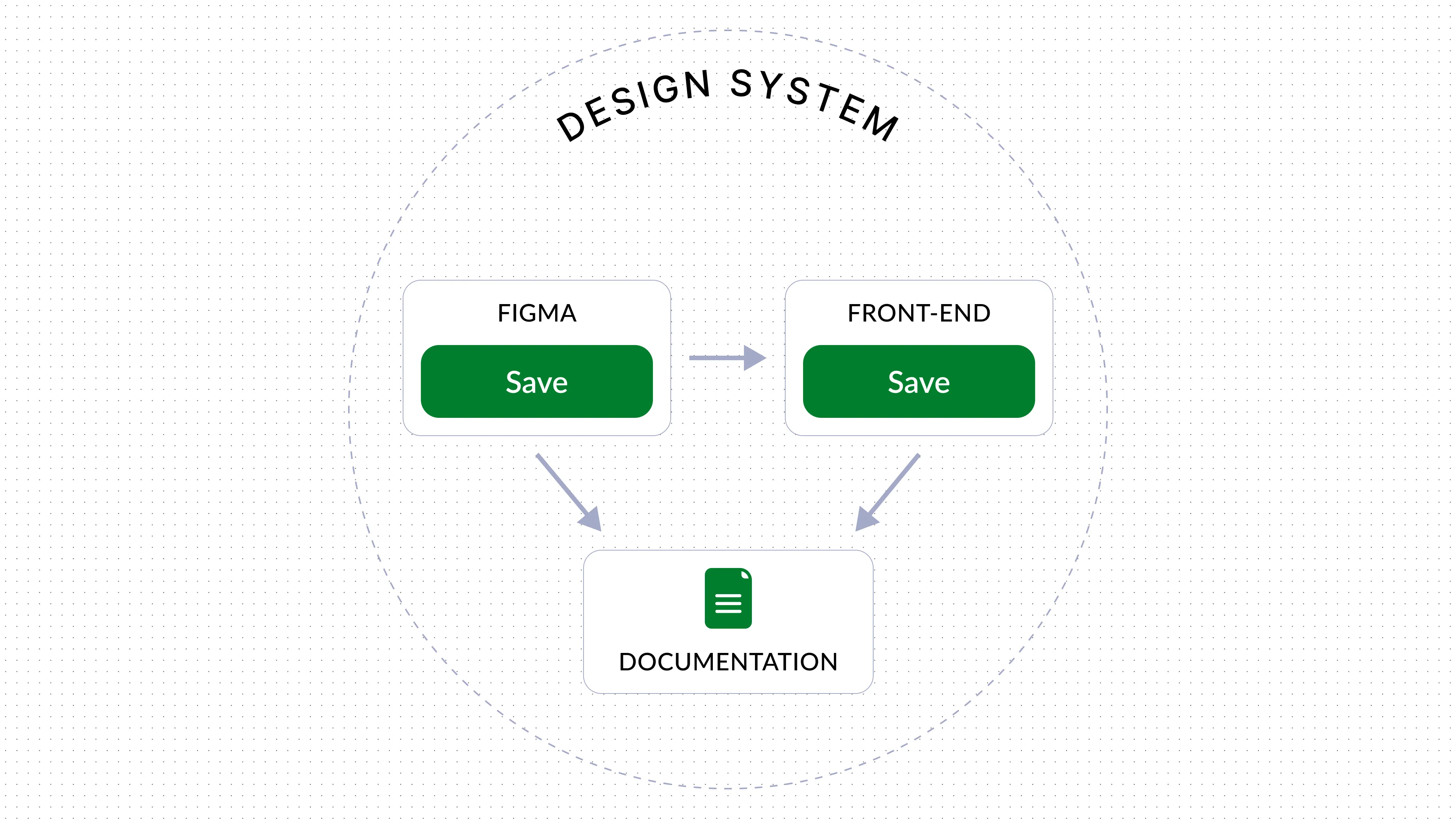
We create design systems that ensure a consistent brand and user experience across user interfaces (UI) through standardised design and code components. Design systems enhance collaboration between software development and design, speed development, and reduce costs.
Contact us
What does a design system consist of?
- UI Kit. A library of graphical components, including colours, typography, and form elements, essential for rapid prototyping.
- Front-end component library. Actual design is revealed in code – the user sees what the developer builds. Therefore, a complete design system also includes reusable code snippets in the relevant web technology. These must align with the UI Kit and help to bring prototypes to life.
- Implementation documentation. Clear descriptions, guidelines, and rules to ensure easy and consistent use of components.
Why use it?
How do we do it?
1. Design review and consultation
We review existing user interfaces and style guides. If these are missing, we map out UI requirements that the design system must support. The outcome is a list of necessary components. The design system should be as lean as possible while supporting various use cases.
2. UI Kit and sample views creation
We create reusable graphical versions of UI components, ensuring a systematic approach that aligns with brand guidelines and accessibility standards. We develop use-case examples to test components based on business needs and existing systems. At this stage, we structure all brand elements—colours, typography, and logos.
3. Code component development
We select the technology that best suits the project’s needs and develop the design components accordingly. These components are reusable and can be seamlessly integrated into the final product, appearing directly on the end user’s screen.
4. Documentation creation
We document all aspects of the design system and its components, ensuring clear usage guidelines and rules. Ideally, we use a platform that integrates both design and code components.
5. Training, implementation, and ongoing support
We support the team in implementing the design system. Our sepcialists conduct trainings and advise on keeping the design system and its usage process viable and up-to-date in the future, both in design and code.

Selected references
Contact us
You can contact us at any stage of the project - from the development of the idea to the creation and evaluation of new digital solutions.

Write or call, and together, we will find the best way to bring your idea to life. We will reply within a couple of working days, and our experienced team will ensure that the project will succeed from the very first idea to the final execution.